FAQ - Web Part Connections

SharePoint allows you to connect together web parts in order to pass data between them. You can use this feature to filter the data in a web part depending on the information passed in.
The PivotPoint Web Part is a Filter Consumer - meaning that it will take information provided to it and filter the display accordingly. For example you could pass in a filter of "High" and it will show only High priority records.
You can configure how the PivotPoint Web Part uses these filter values using the Filter configuration toolpart.
You need to setup a Filter Provider web part on the page to pass the filter values over to PivotPoint.
You can use :-
- A SharePoint lookup list for simple filters
- If you have MOSS or SharePoint 2010 Enterprise you will have some additional simple filter web parts
- You can develop your own custom filter providers if you have development resouces available.
- You can purchase a filtering product such as our own FilterPoint web part.

Consult SharePoints online help or this page for more information on web part connections or read on.
How do I setup a simple Filter Provider using a lookup list?
This example is going to be based around a sales list that contains Date, Product, Price and Product.
As we don't want to develop any custom filter providers we are going to have a separate list containing the Products for sale and we will add a Product Lookup field to the Sales list. In this way we can use the Product list to filter the Sales Cross Tab.
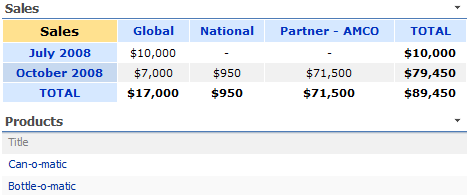
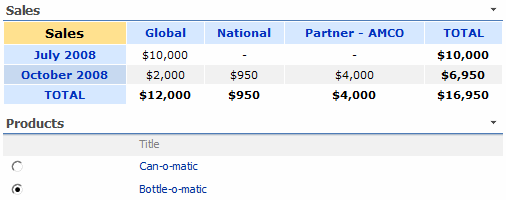
On this page we have added a PivotPoint Web Part web part to display a summary of our Sales list and the Product list. We have modified the Product view to only display the title.
Next we will setup the filter -
- Select Site Actions > Edit Page
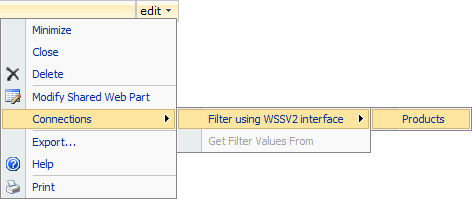
- Select the web parts Edit menu
- Select Connections then Filter using WSS v2 interface and choose the Products web part
Note - The way web part connections work has changed between WSS v2 and WSS v3. Some web parts such as SharePoint's built in List web parts only support the old method. PivotPoint can use both methods and in this example the new "Get Filter Values from" method is disabled as no web parts on this page support this method.
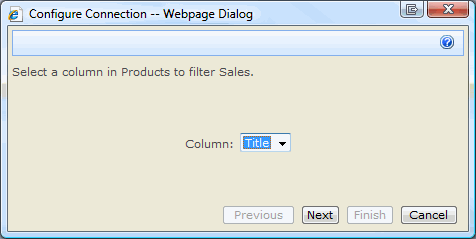
- Select the Title column from the Products list
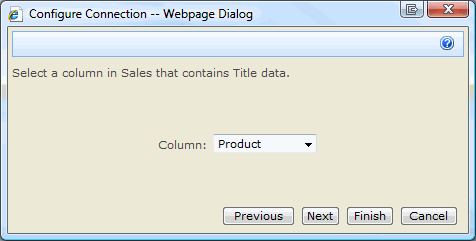
- Select the column that contains matching information in the Sale list - in this case Product
- Select Next and exit the page Edit mode.
- Now you can filter the Cross Tab to only include sales for the product selected. For example clicking on the radio button next to "Bottle-o-matic" will show the sales for that product only :-
I need to filter by a Choice field, how can I do this?
If you need to filter by a value that isn't in a lookup list (e.g. Priority - High/Med/Low) then you will need to use a 3rd party web part like FilterPoint or create a custom form.
The easiest way to do this (although you will still need HTML skills) is to add a Form Web Part to the page and then use the Source Editor to write HTML to display a list of the values you wish to filter by using a Select list or Radio Button list. Then connect the web parts in the usual manner.
For example this HTML displays a drop down list showing Priority that you could use in a Form Web Part to filter a task list.
<div>
<select name="Priority" onchange="javascript:_SFSUBMIT_">
<option value="(1) High">(1) High</option>
<option value="(2) Normal">(2) Normal</option>
<option value="(3) Low">(3) Low</option>
</select>
</div>Tips
- You can use the same techniques to supply Filters to SharePoints own lists.
- If it doesn't work as you expect ensure that you're sending exactly the right value - "(1) High" is not the same as "1 - High" for example.
- Many web parts can accept or provide multiple filters. In the example shown above you could supply a Contractor filter to both a PivotPoint Web Part web part and a task list - experiment to see what's possible!
- MOSS 2007 and SharePoint 2010 Enterprise includes several web parts to assist in filtering.
- There are 3rd party filter provider web parts such as our own FitlerPoint web part that provide richer filtering capabilities to those shown above.